CoreCommerce integration
Để đặt nút trò chuyện trực tuyến của LiveAgent trên trang CoreCommerce, hãy làm theo hướng dẫn tích hợp chi tiết bên dưới hoặc xem video của chúng tôi.
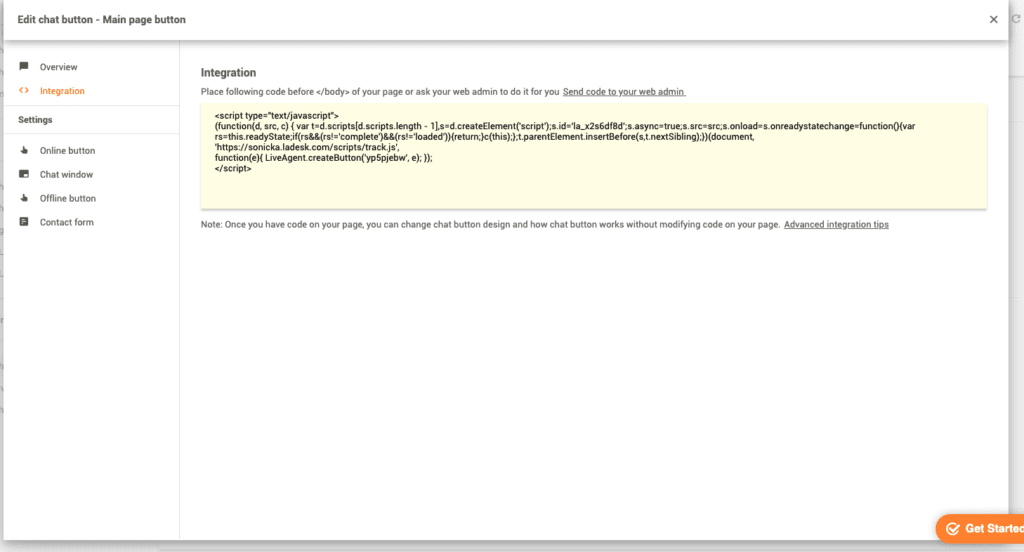
- Bước đầu tiên là tạo và tùy chỉnh nút trò chuyện mới trong bảng điều khiển LiveAgent. Sao chép mã HTML của nút (Ctrl + C) vào khay nhớ tạm.

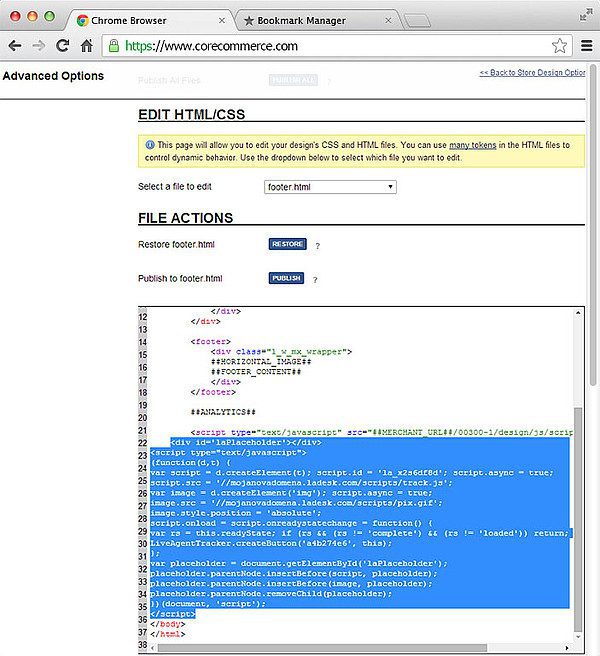
- Đi tới trang quản lý cửa hàng CoreCommerce của bạn và chọn Design > Advanced options > Edit HTML/CSS > footer.html > dán mã nút trò chuyện (Ctrl + V) ngay trên dòng

- Vào trang web cửa hàng của bạn, tải lại trang để sử dụng nút trò chuyện ngay.

Lý do nên dùng CoreCommerce
Tạo cửa hàng thương mại điện tử của bạn với giỏ hàng được lưu trữ trọn bộ của chúng tôi! Không cần phí giao dịch, quy trình thiết lập đơn giản và truy cập vào hàng trăm tính năng khác nhau, bất kể bạn sử dụng gói phần mềm nào. Hãy truy cập CoreCommerce để biết thêm thông tin.
Bạn sử dụng trình tích hợp này như thế nào?
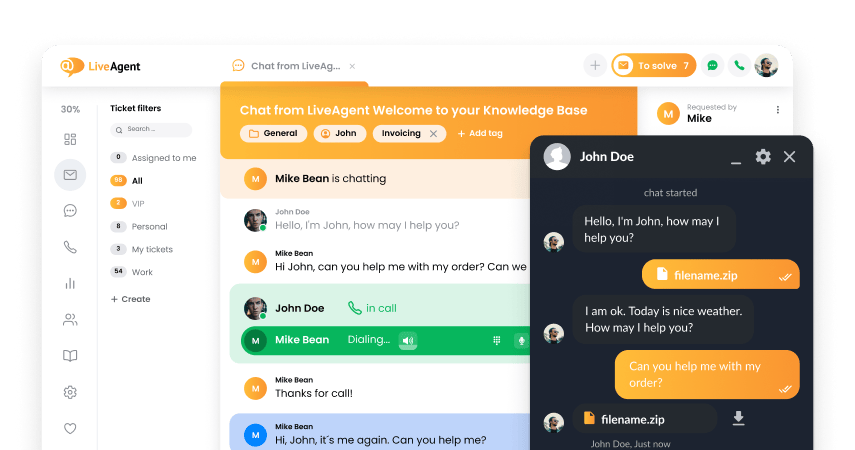
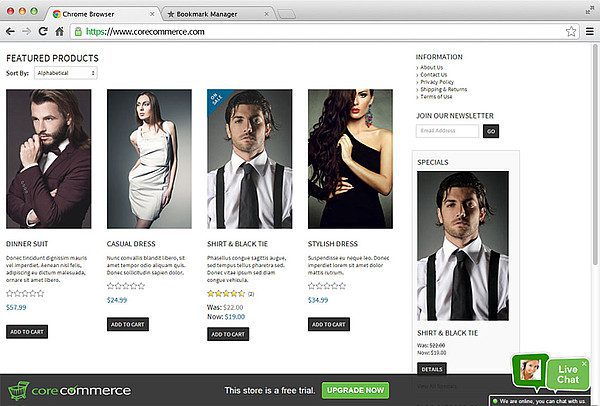
Trình tích hợp CoreCommerce của LiveAgent cho phép bạn đặt nút trò chuyện trực tuyến ngay trên cửa hàng CoreCommerce.
Frequently Asked Questions
CoreCommerce là gì?
CoreCommerce là nền tảng Thương mại điện tử sử dụng giải pháp SaaS từ năm 2001, cung cấp dịch vụ/hỗ trợ được tùy chỉnh và cá nhân hóa.
Bạn tích hợp CoreCommerce với LiveAgent như thế nào?
1. Tạo nút trò chuyện trực tuyến và sao chép mã HTML từ LiveAgent 2. Đi đến trang quản lý thương mại điện tử Corecommerce của bạn 3. Nhấp vào Design - Advanced Options - Edit HTML - Paste - Publish
Khám phá cách tối đa hóa giá trị phần mềm helpdesk của bạn với tích hợp LiveAgent. Tăng sự hài lòng của khách hàng qua các plugin, ứng dụng đa dạng và tích hợp VoIP từ các đối tác hàng đầu như CallTo365, AstraQom, GDMS, và nhiều hơn. Truy cập để tìm hiểu cách tối ưu hóa quy trình làm việc và đơn giản hóa công việc kinh doanh của bạn.
Khám phá các tính năng nổi bật của LiveAgent - phần mềm help desk đa kênh với hệ thống phiếu hỗ trợ, quản lý nhân viên, phát hiện trùng lặp, nhật ký kiểm tra, và nhiều hơn nữa. Nâng cao hiệu quả dịch vụ khách hàng với phân phối phiếu tự động, giờ làm việc linh hoạt, và tin nhắn soạn sẵn. Tìm hiểu thêm để tối ưu hóa trải nghiệm khách hàng của bạn!
Landing PPC Archive - LiveAgent
Khám phá LiveAgent - phần mềm hỗ trợ khách hàng đa kênh với tính năng live chat, ticketing, tích hợp và thử miễn phí 30 ngày!"
Cung cấp dịch vụ khách hàng hoàn hảo.
Phần mềm hỗ trợ khách hàng LiveAgent: giải pháp đa kênh toàn diện với live chat, tổng đài, quản lý ticket. Dùng thử miễn phí 30 ngày!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  العربية
العربية  English
English  Português
Português